Cara Membuat dan Pasang Widget Google Custom Search di Blog
Widget kotak pencarian yang terdapat di blog dapat memberikan kemudahan akses bagi para pengunjung blog. Pasalnya, mereka bisa dengan mudah menemukan artikel blog kita dengan cepat dan tepat. Tentu saja, ini bisa berdampak positif bagi web/blog kita, yakni bisa meningkatkan jumlah pageview blog (Baca: Cara Meningkatkan Pageview Blog dengan Mudah).
Sebenarnya di Blogspot sendiri sudah ada widget kotak penelusuran. Tapi tampilannya sederhana sekali. Selain itu, eksistensi widget tersebut cukup memperberat loading blog. Sehingga kurang nyaman apabila di pasang di web/blog kita.
Apakah anda pernah mendengar Google Custom Search atau Google CSE? Itu lho laman Google yang menyediakan widget kotak telusur secara gratis dan bisa dipasang di blog kita. Dengan catatan anda sudah mempunyai Akun Google. Widget CSE ini selain performanya cantik, juga tidak terlalu memperberat loading blog, sehingga cocok untuk dipasang di blog kesayangan anda.
Setelah sebelumnya saya share tentang Cara Memasang Widget Histats di Blog. Dalam kesempatan kali ini saya akan menjelaskan tentang Cara Membuat dan Memasang Widget Google Custom Search di Blog. Berikut adalah langkah-langkahnya.
Cara Membuat Widget Google CSE
1. Pastikan anda sudah punya akun Google
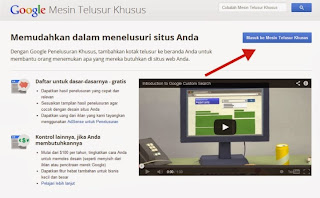
2. Silahkan kunjungi halaman Google CSE di url ini www.google.com/cse .Silahkan klik tombol Masuk ke Mesin Telusur Khusus
3. Silahkan log in menggunakan akun Google anda
4. Silahkan klik tulisan Mesin Telusur Baru
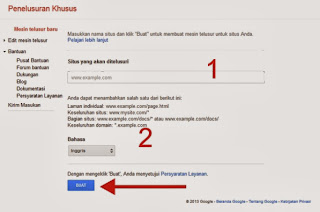
5. Silahkan isi kotak yang tersedia
Keterangan:
Nomor 1 masukkan url alamat blog/anda
Nomor 2 pilih bahasa
Setelah itu klik tombol Buat
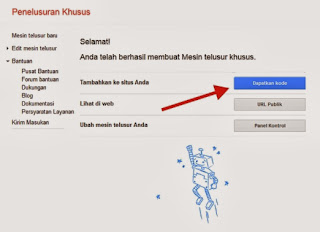
6. Selanjutnya silahkan klik tombol Dapatkan Kode
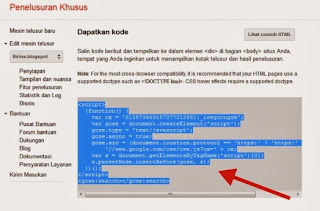
7. Silahkan copy seluruh script yang ada dalam kotak. Anda juga bisa melakukan editing pada widget ini terkait dengan tampilan widget kotak telusur, warna, hasil kotak telusur, deskripsi, keyword, dan lain sebagainya.
Cara Pasang Widget Google CSE di Blog
1. Silahkan log in ke Akun Blogger
2. Masuk ke Dashboard dan pilih menu Tata Letak/Layout
3. Pada menu Tata Letak, silahkan klik Add Widget/Tambahkan Gadget
4. Pilih widget HTML/JavaScript
5. Silahkan paste seluruh script yang sudah anda copy tadi ke dalam kotak. Kemudian klik Save dan lihat hasilnya.
Apabila berhasil maka hasilnya kurang lebih seperti screenshoot berikut ini. Cukup menarik kan? Kini giliran anda yang mencobanya. Good luck ya!
Demikian informasi yang dapat saya sampaikan untuk anda tentang Cara Membuat dan Memasang Widget Google Custom Search di Blog. Semoga bisa bermanfaat untuk anda sekalian. Jangan lupa baca juga artikel menarik lainnya di blog saya tentang Cara Pasang Widget Flag Counter di Blog. Kurang lebihnya saya mohon maaf. Terimakasih atas perhatiannya.








15 komentar:
h gitu ya mbak caranya. dengan google custom search, pengunjung jadi lebih mudah mencari artikel yang mereka inginkan ya mbak
mudah banget mbak caranya.... saya aja baru dengar kata Google CSE itu mbak...
mau coba dulu deh....
dengan adanya widget search google di blogg memudahkan pengunjung mencari apa keinginnya yaa, langsung menuju ke tkp praktekin langsung tutorial di atas, thanks mbak Eka :)
mantap ini mak
Wah ternyata banyak hal yang aku belum tahu nih soal dunia ngeblog. Makasih sharingnya
dengan memanfaatkan google custom search, selain mempermudah para pengunjung dalam mencari artikel di blog kita juga bisa kita manfaatkan sebagai ajang nitip GA hehehehe
ini mau saya pelajari mbak,soalnya saya juga kepengen bisa hehe,,,pokonya kalau ketemu tutor yang menurut saya mudah,maka saya kan mencobanya hehe,,,Terimakaish mbak Ririn untuk tutornya,,,,
akhirnya saya menemukan cara ini dulu ingin menerapkan cara ini dalam fungsi kotak pencarian, keren...nanti saya coba praktekkan. Terima kasih mbak
Ternyata mudah yah Mbak membuat google custom
Berkat artikel ini. saya coba dulu Mbak Ririn makasih :)
baru tau saya nih mbak ririn
biasanya custom search saya dapatkan dari bawaan template, tapi kalau pasang template responsive masih harus tambahkan sendiri secara manual :D
Setelah di coba widget ini google custom search yang di pasang di blog lebih mantap hasilnya, dan luar biasa mba. Trims shringnya ya....
Salam
angakat 2 jempol deh buat mbak ririn, te o pe be ge te
langsung dipraktekkan ilmunya
#lare hoki, iya silahkan, semoga berguna ;)
Post a Comment